My cousin is a guitarist for a metal band from Jacksonville, Florida called Rule Number Six. They recently launched their latest single titled “Sentience” and reached out for a lyric video. It sounded like an interesting project with a straightforward deliverable so I was more than happy to help out.
Given a self-imposed short timeframe and supplied with the album cover’s PSD, I cranked out a lyric video I’m happy with in about 7 hours.
How it was done
I’ve done a few lyric videos in the past, most similar was AlKaT - Insane so I was working in familiar territory. There was no proposed/storyboarded direction for the video so I took a straightforward approach of animating the main visual and revealing lyrics as they come in.
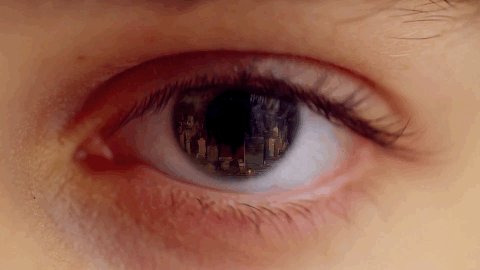
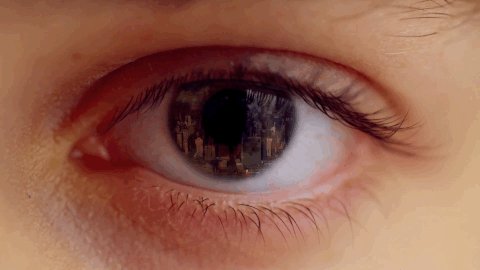
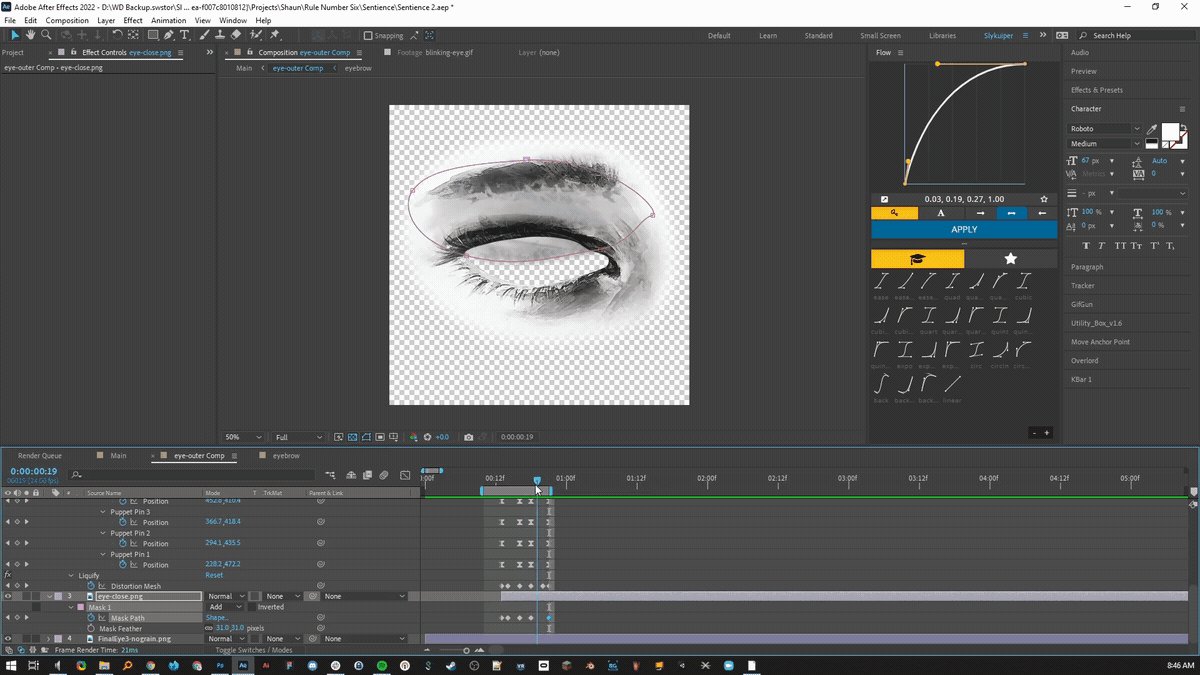
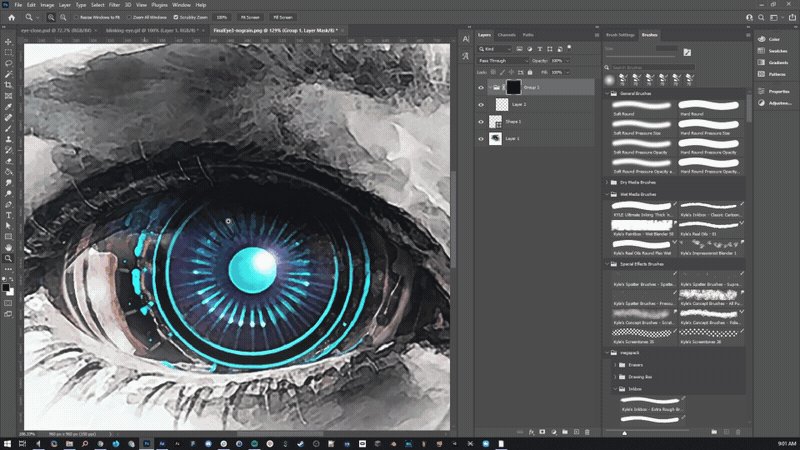
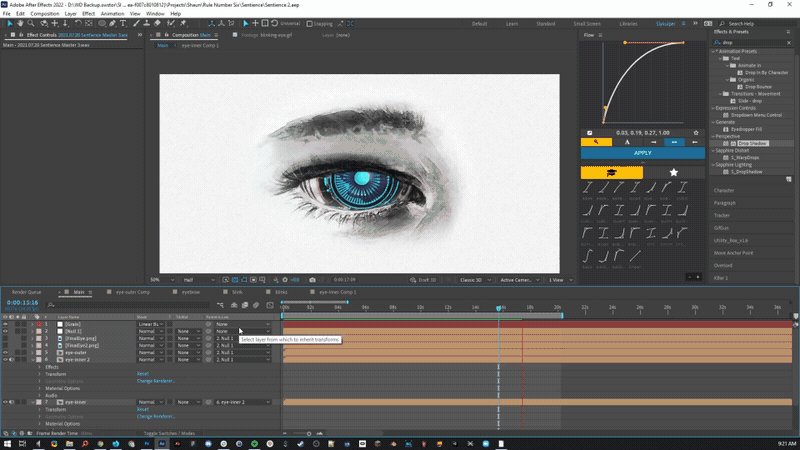
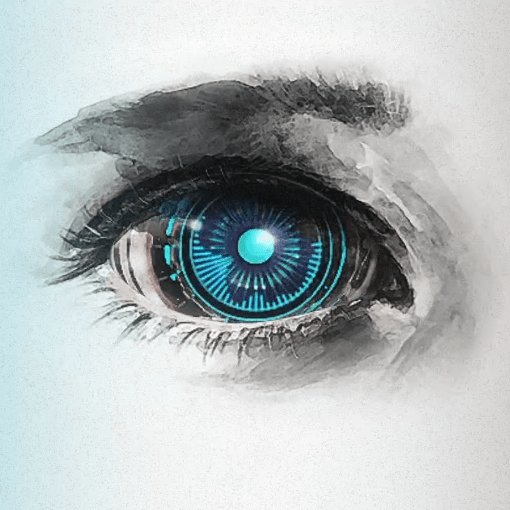
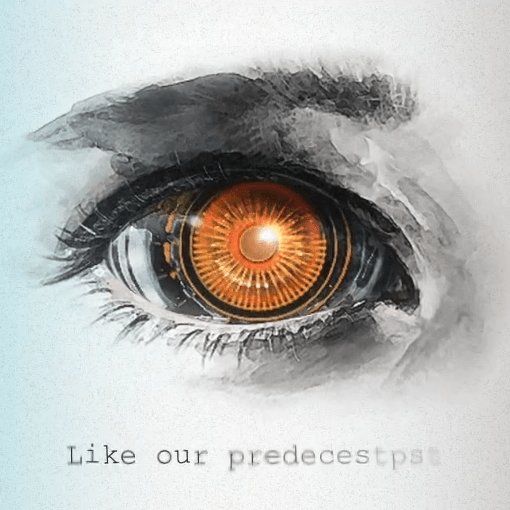
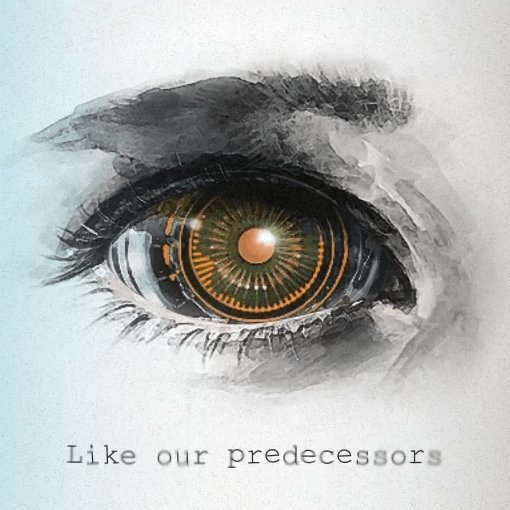
The first thing I did was import all of my assets into after effects and start building a 3D camera rig. I had duplicated the album cover and masked out the eye to make two layers. The back layer is the eyeball and the foreground layer is the eyebrow and around the eye.
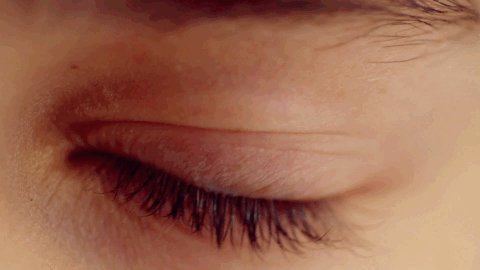
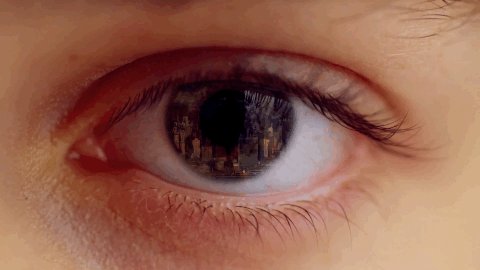
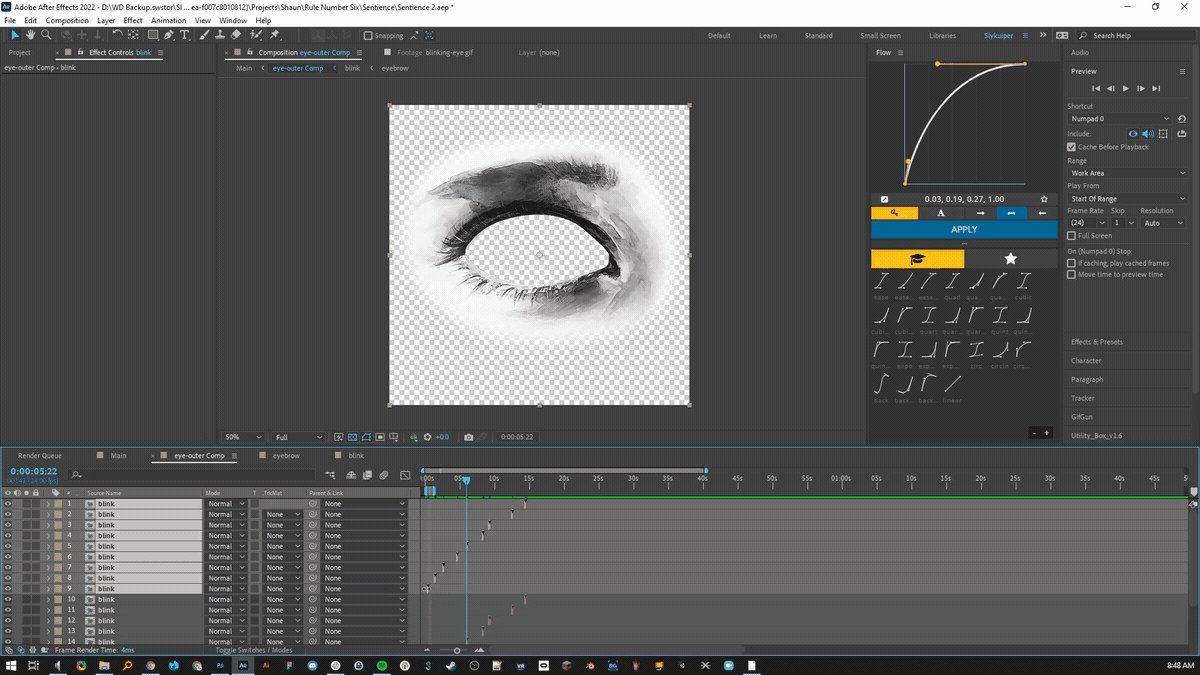
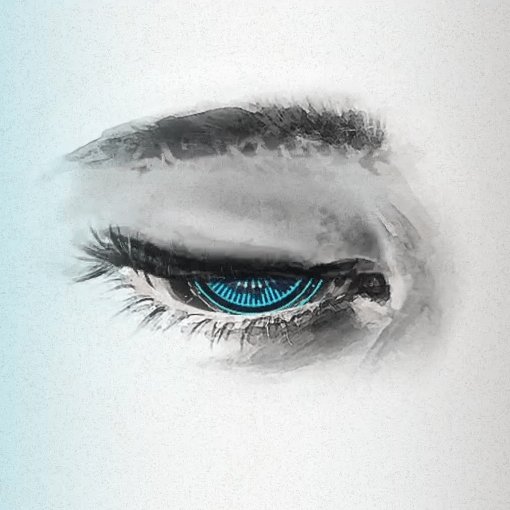
One of the main things I wanted to do with this video was make the eye blink. I found this cool GIF online of an eye blinking as a reference, so I brought it into after effects and tried to line it up so that the timing was realistic.

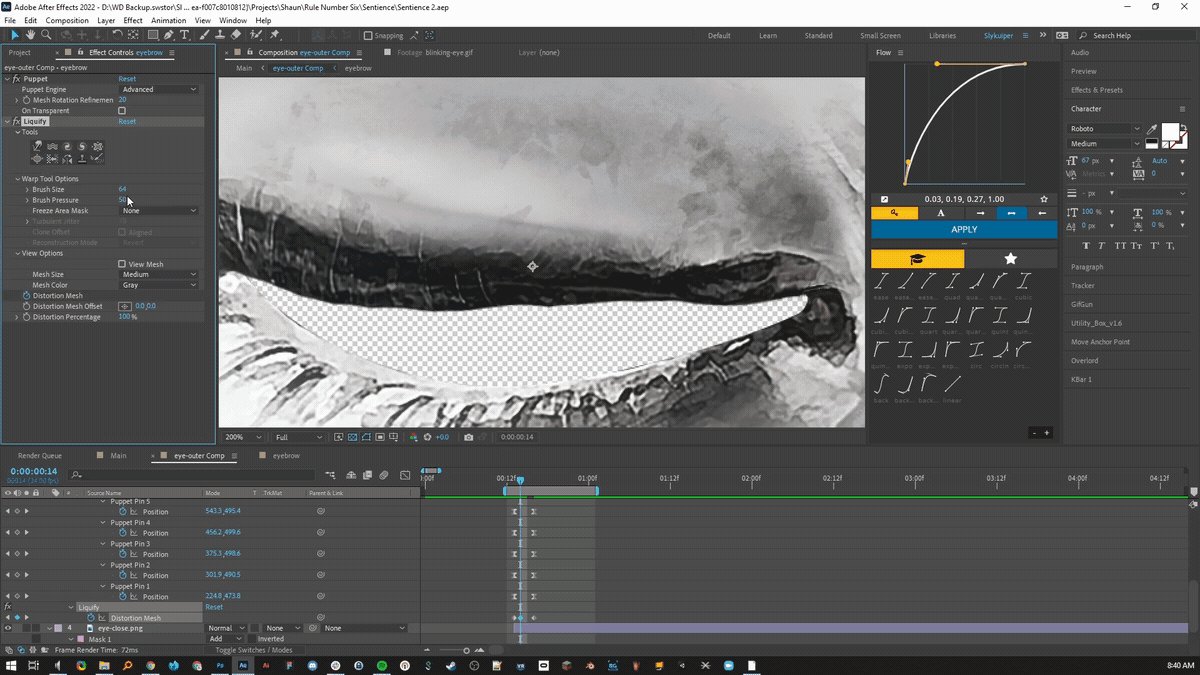
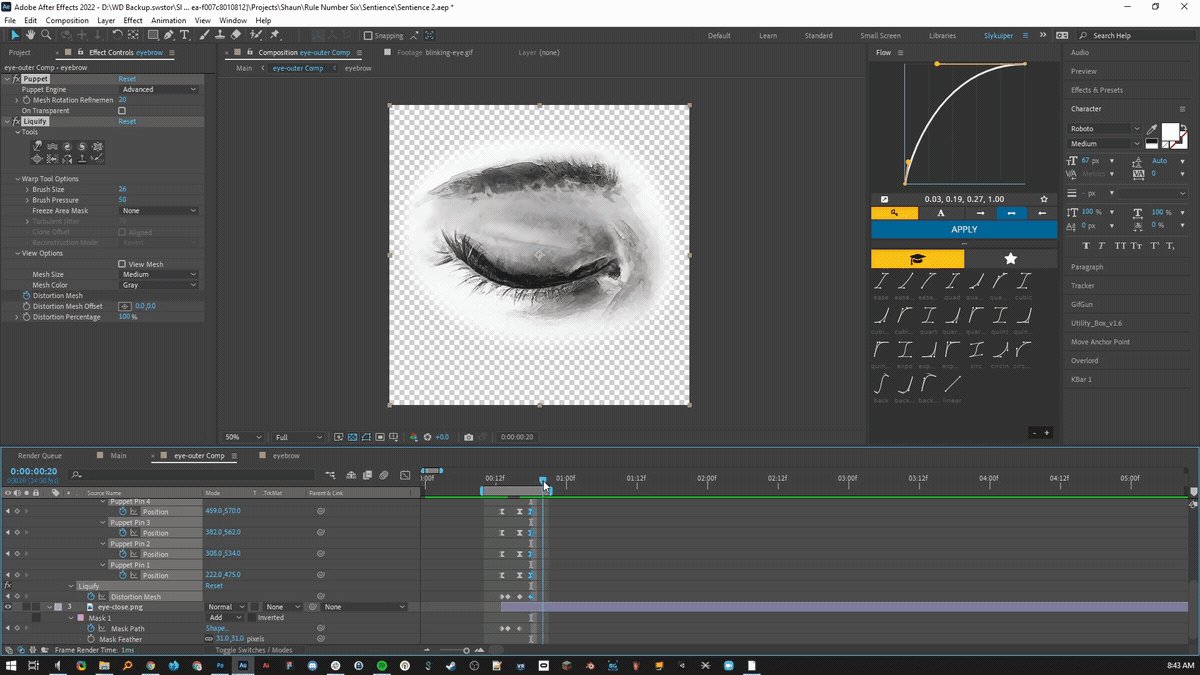
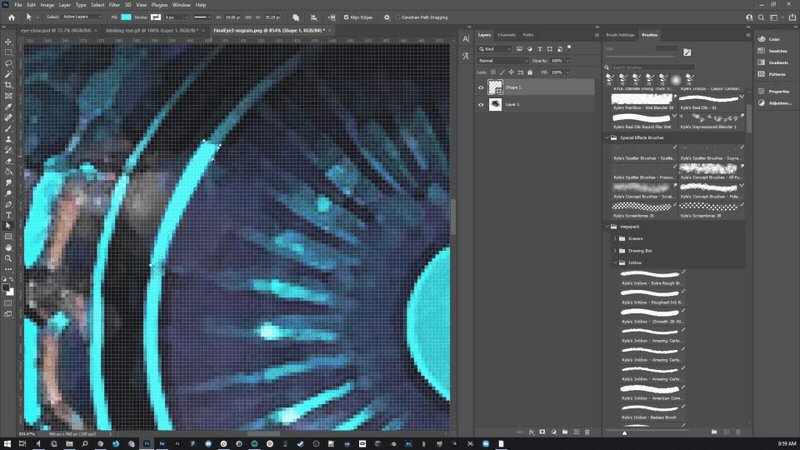
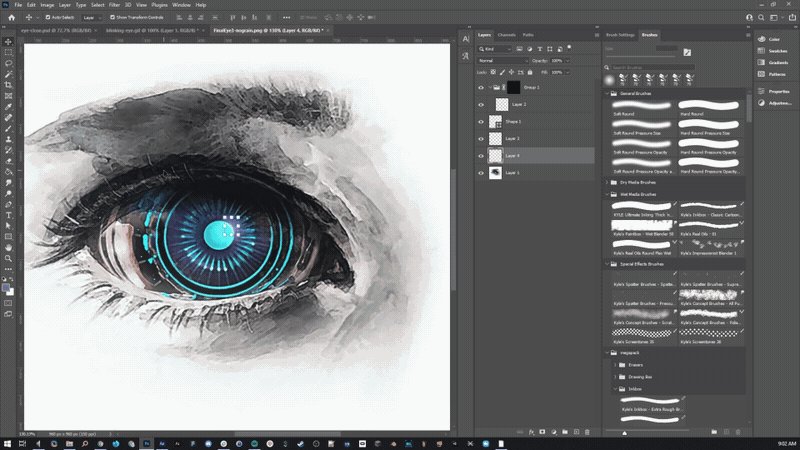
I separated the eyelashes on its own layer and used puppet pins to make it close. The immediate hurdle was that I wasn’t able to build the eyelid now that the eye is closed because I wasn’t really sure how to illustrate it in the same style as the album cover. I spent a good 1-2 hours in Photoshop trying to paint back the eyelid in this grungy watercolor style, and thankfully Kyle’s brush pack came in clutch after a lot of trial and error. I’m not good with digital painting so I’m surprised it didn’t take longer.

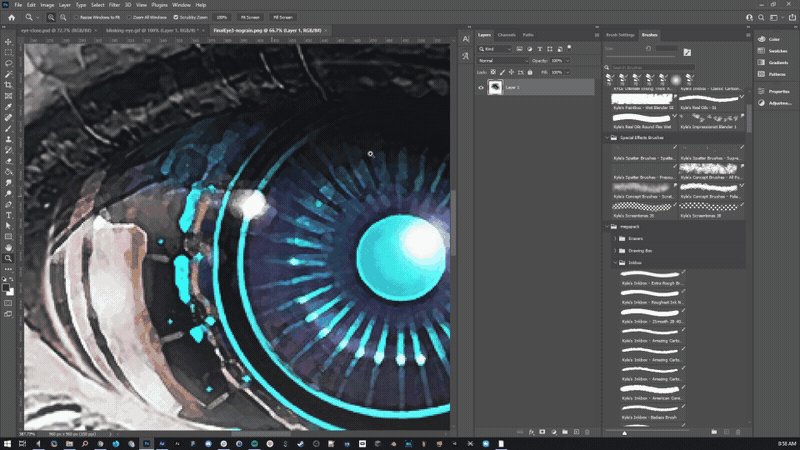
Next, I painted out the eye glints so I could re-do them in AE and animate them.

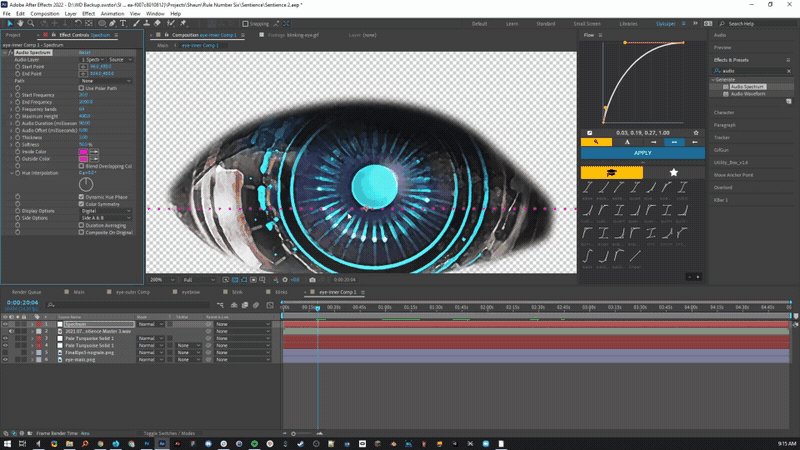
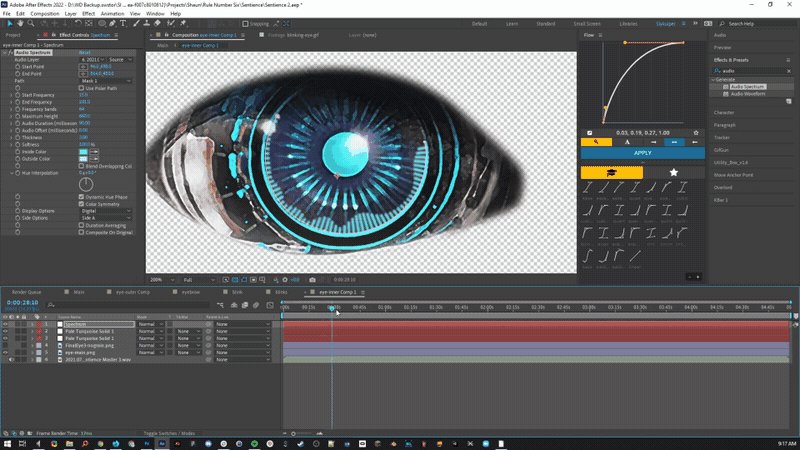
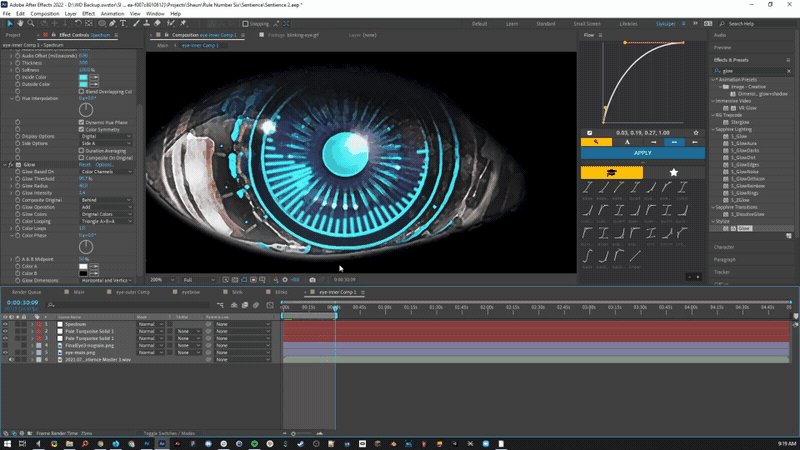
The album cover has these radial lines coming out of the eye, so I wanted to match that with an equalizer that fits around the shape of the eye. I did that by making a new solid with the audio spectrum effect and then using a mask. And setting that as the path for audio spectrum.

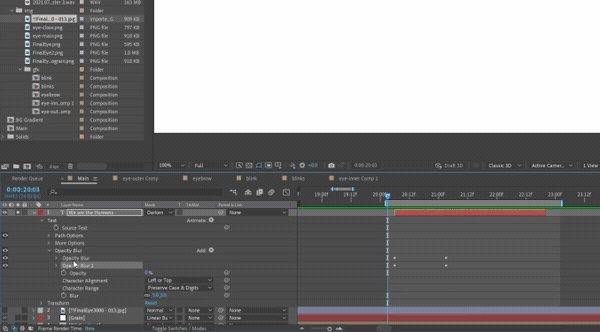
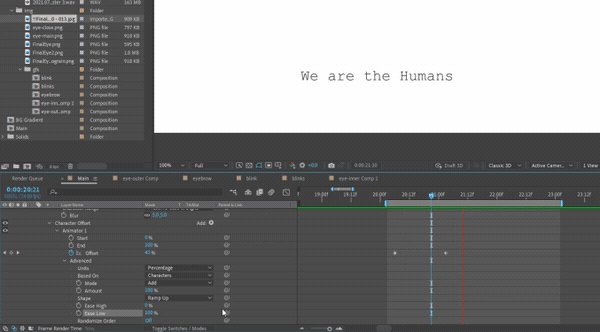
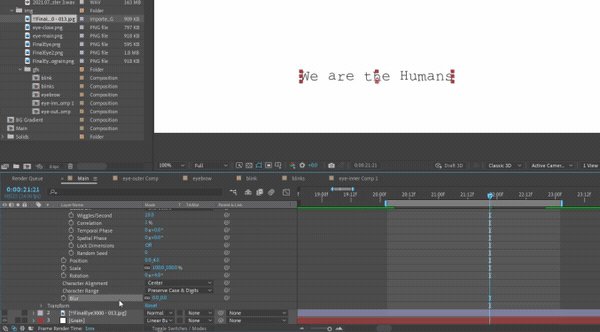
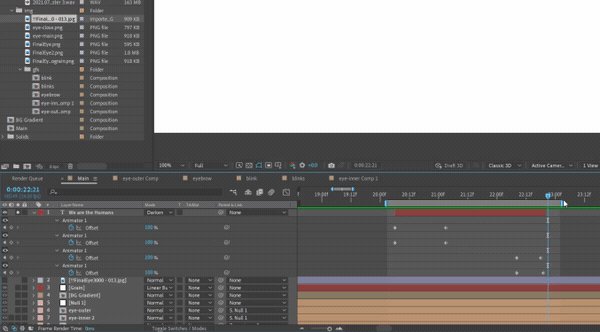
Next I started on the lyrics. My cousin sent me a Google doc with all the lyrics which made it super easy to follow along. I never stacked multiple text animators on a text layer before so this was a really interesting and convenient workflow for making these distorted and glitchy animations that matched the intensity of the vocals.

Once I had the text animators set up on the text layer, I just duplicated it, added in the next line of lyrics and synced it up so that the previous line would fade out and the next line would fade in.
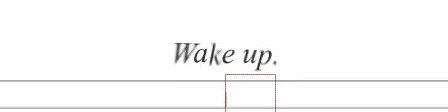
During the bridge of the song, there’s this very faint and quiet voice that comes in to whisper the lyrics so I matched the font style and animation of the text layer to be less chaotic to fit.

It still felt pretty plain with the lyrics, so I wanted to make it a little more interesting instead of it being the same looking animation throughout the entire video. I wanted to change the eye color based on which vocalist was singing so I go back and add the hue and saturation effect to the audio spectrum and the eye, and go throughout the video keyframing each color switch. It didn’t really feel punchy enough when the vocalists would switch out so I added a this radial burst inside of the eye. Then I added the in the blinking animation just before the vocal change so it sell the effect a bit more.

Given the time frame I think it came out pretty well. If you found this kinda thing interesting let me know and I’ll see if I can break down some of the other projects I made in the future.